Nectar
I led a team to design Nectar, a web application that helps students at Virginia Tech connect and work on projects together based on skills that they have/need.
Problem
As president of Entrepreneur Club at Virginia Tech, the most frequent request I received was from somebody looking for another student with a particular skill. I would often hear, "Jordan, I'm working on this business idea, but I need someone who knows online marketing." The club created an event called Built With to solve this problem, but that event only happens once a semester. We wanted to create an ongoing solution to help students connect and collaborate on projects.
Initial Idea & MVP
Myself and the former VP of Entrepreneur Club at Virginia Tech (E-Club) came up with the idea in the fall of 2015.
The minimum viable product (MVP) of this idea was a large Google Sheet where we entered all the names and skills of those who attended Built With that semester. We dubbed it the Hokie Talent Pool.
We then sent the link to the spreadsheet to the hundred plus who attended the event. E-Club served as the middleman for all connections.
screenshot of the Hokie Talent Pool
Initial findings
We saw a positive response to the idea and ~10 connection requests per semester. Though, it's possible we weren't able to track all connections (i.e. if you knew or knew of the person already, or used Facebook to connect).
Problems with the Hokie Talent Pool
- E-Club was the middle man, both in adding skills and providing connections
- A 200+ row spreadsheet was cumbersome to navigate
Nectar design and development team
moving forward
In spring 2016, E-Club gave the idea more attention. The former VP of the club along with two underclass mentees, began building out the basic backend functionality that would be needed. Over the summer and fall of 2016 I led a group of designers for Nectar. During brainstorming and wire framing, both developers and designers worked together.
Brainstorming
As a team we held multiple (4-6) brainstorming sessions where we discussed and worked on
- goals of the product
- needed & desired features
- branding of the product
- wireframes
- aesthetics of the UI
Wireframes
As a team, we wireframed the flow of the application on white board, then produced more detailed wireframes using Balsamiq.
ThE UI Style
I had the idea to keep the visual style of Nectar bare, white, and plain. I got this idea after talking with a designer at my summer internship about how every element in an interface competes for a user's attention. By removing attention from other UI elements and keeping Nectar plain, we could use color exclusively for the skills. The skills would not be competing with anything else; all the attention would be on them.
There was also a deeper, symbolic meaning I was trying to create. Think of the website as a blank canvas. It's only once skills are added to the site that it starts to become something special. Similarly, once people with the proper skills are added to a project or business idea, it can become something truly great.
Lastly, being a developer myself, I liked this style. I wanted something that looked good, but would be easy to build.
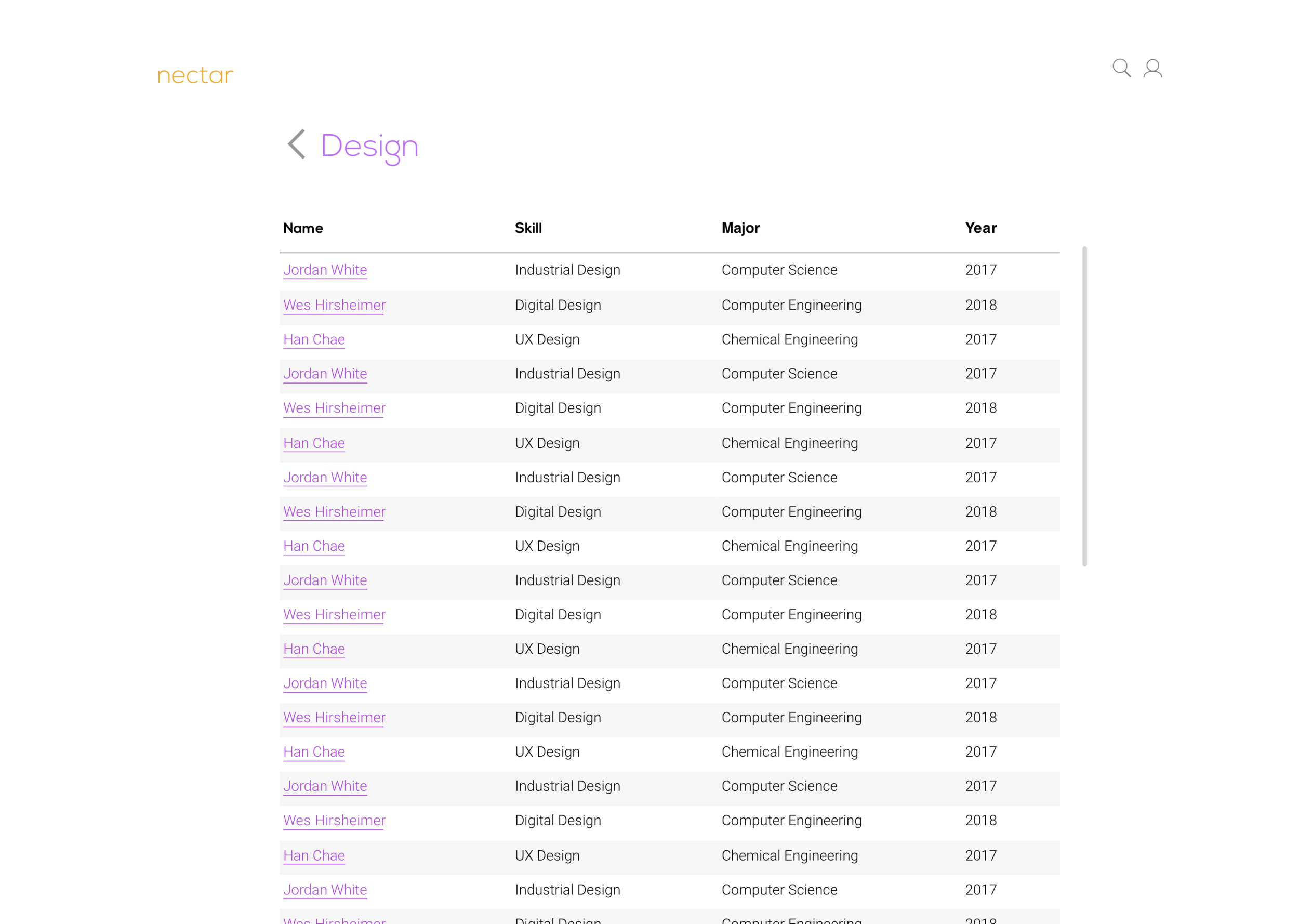
Full DesignS
Project Conclusion
An alpha version of the site was launched spring 2017.