
Savr - Animated Tutorial
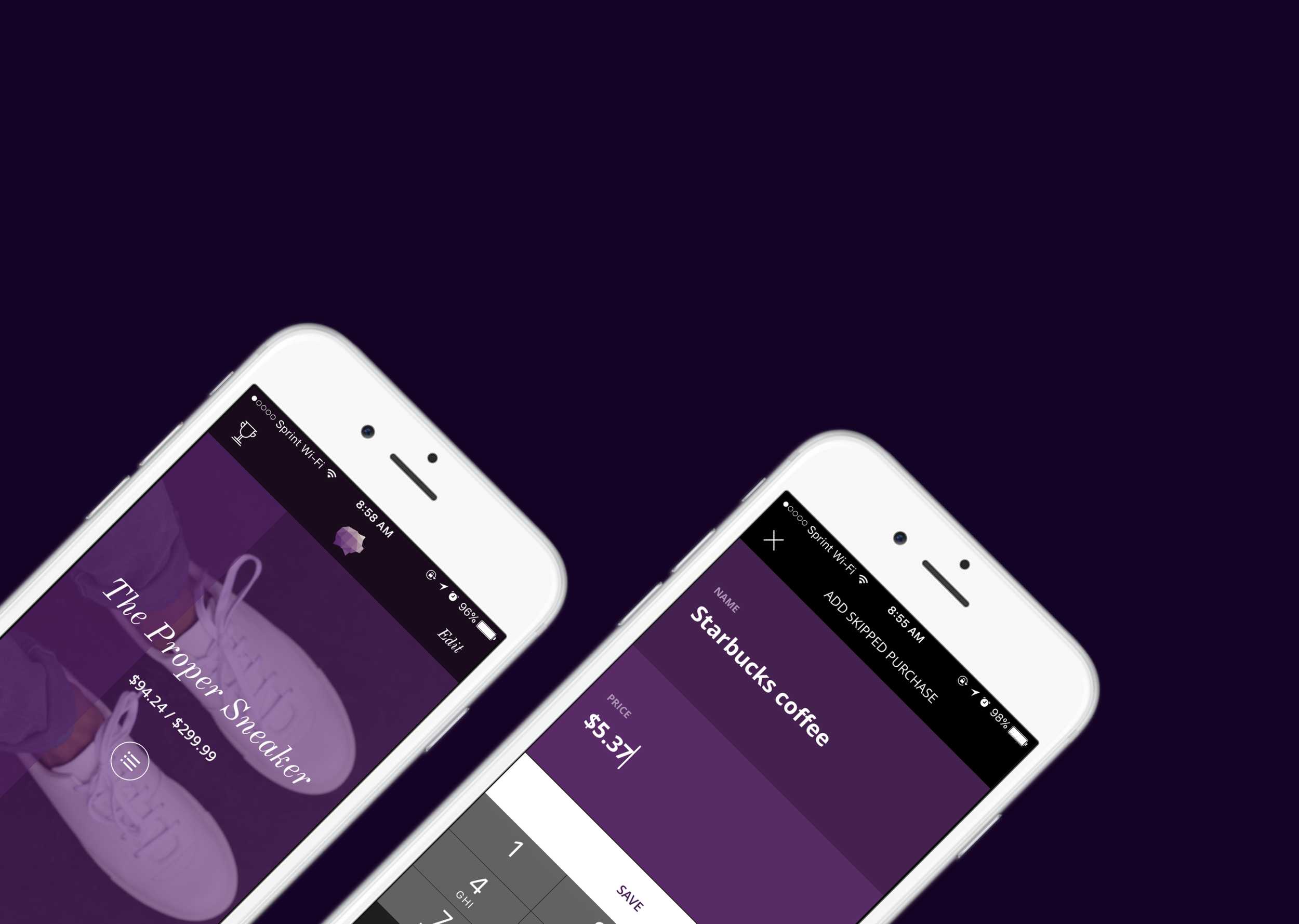
Intro swipe through tutorial I built for an app, Savr, from Two Beards and Fro. This is my largest animations project to date. It is built using the open source animations library, JazzHands.

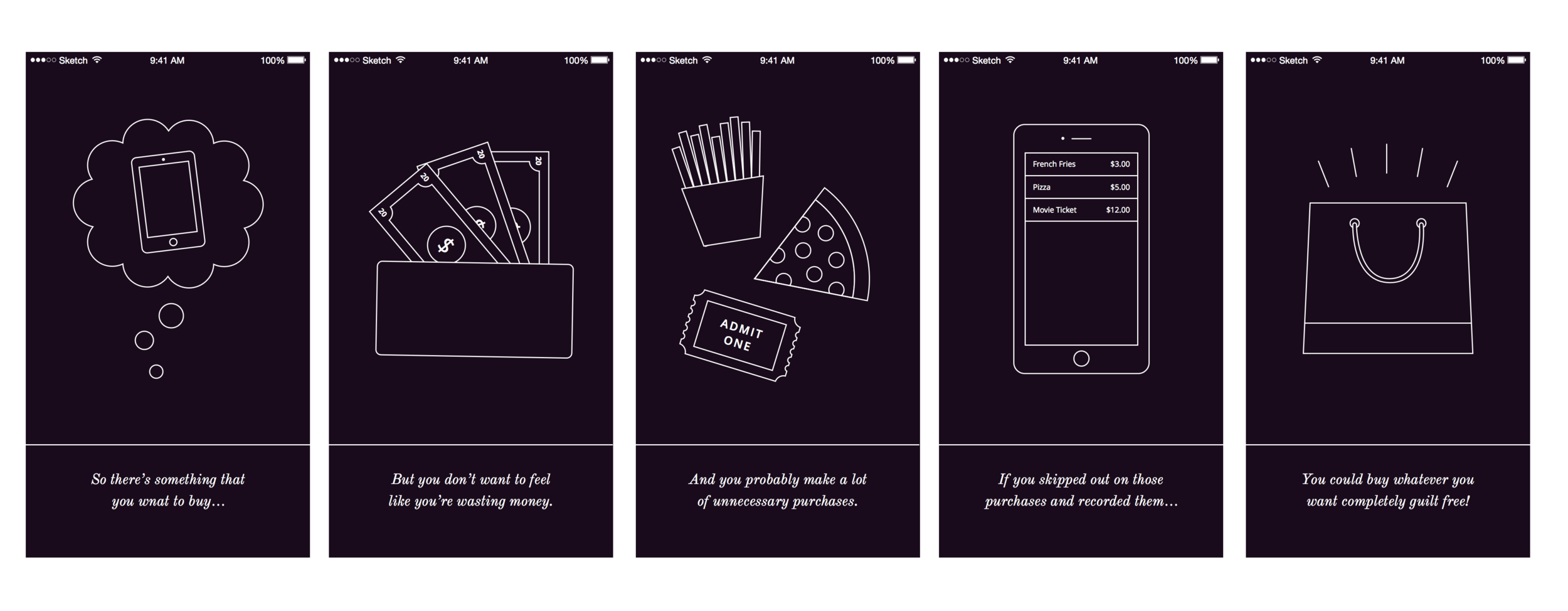
Designs I received
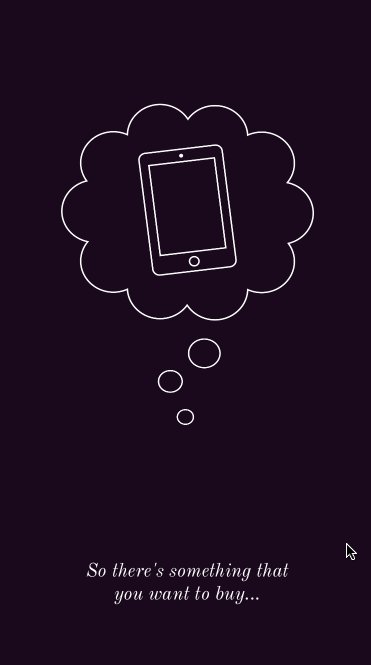
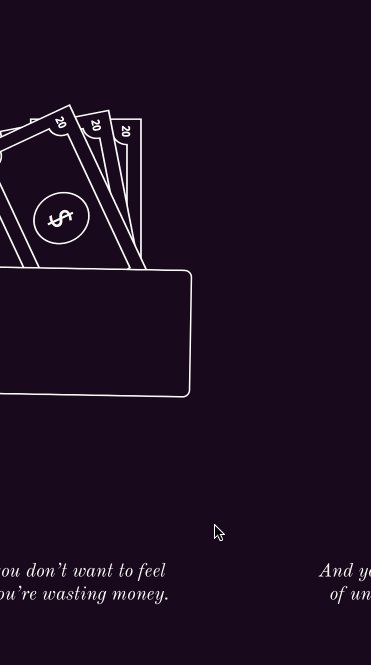
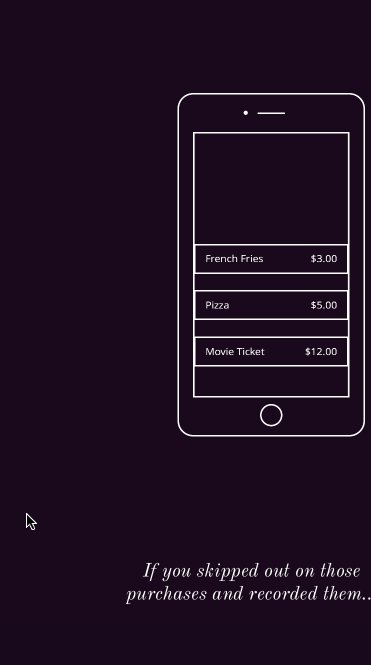
Chris, the designer of Two Beards and Fro, gave me these mocks for what the flow of the tutorial should look like. We worked on the wording of the tutorial as a team.

Nifty animations
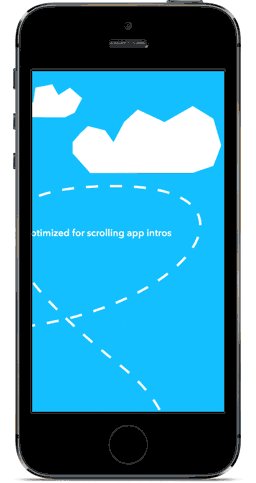
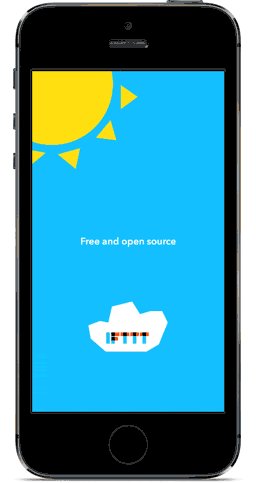
I always liked beautiful swipe through tutorials, like this one from IFTTT. The only problem, I had no idea how to build one.

Learning
I went looking for, and thankfully found, an amazing open source framework called JazzHands. There was little to no documentation, so I spent a lot of time playing with and breaking example projects.

Prototyping
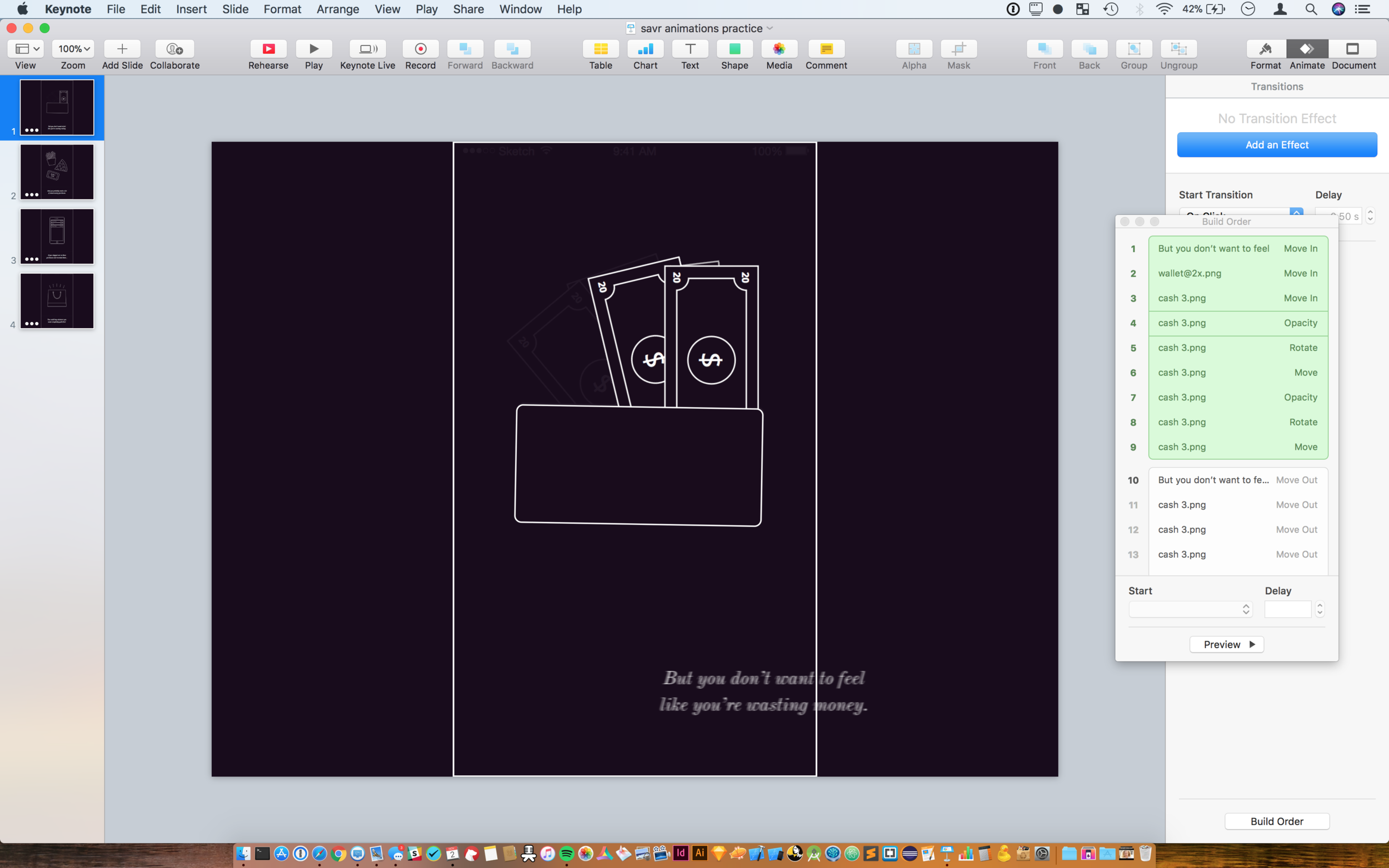
To create the animations, I wanted a quick way to see what I was thinking. So, I opened up Keynote and began fiddling around. I didn't do much pen and paper drawing because I found it easier to express the ideas I had in my head with Keynote.

Building
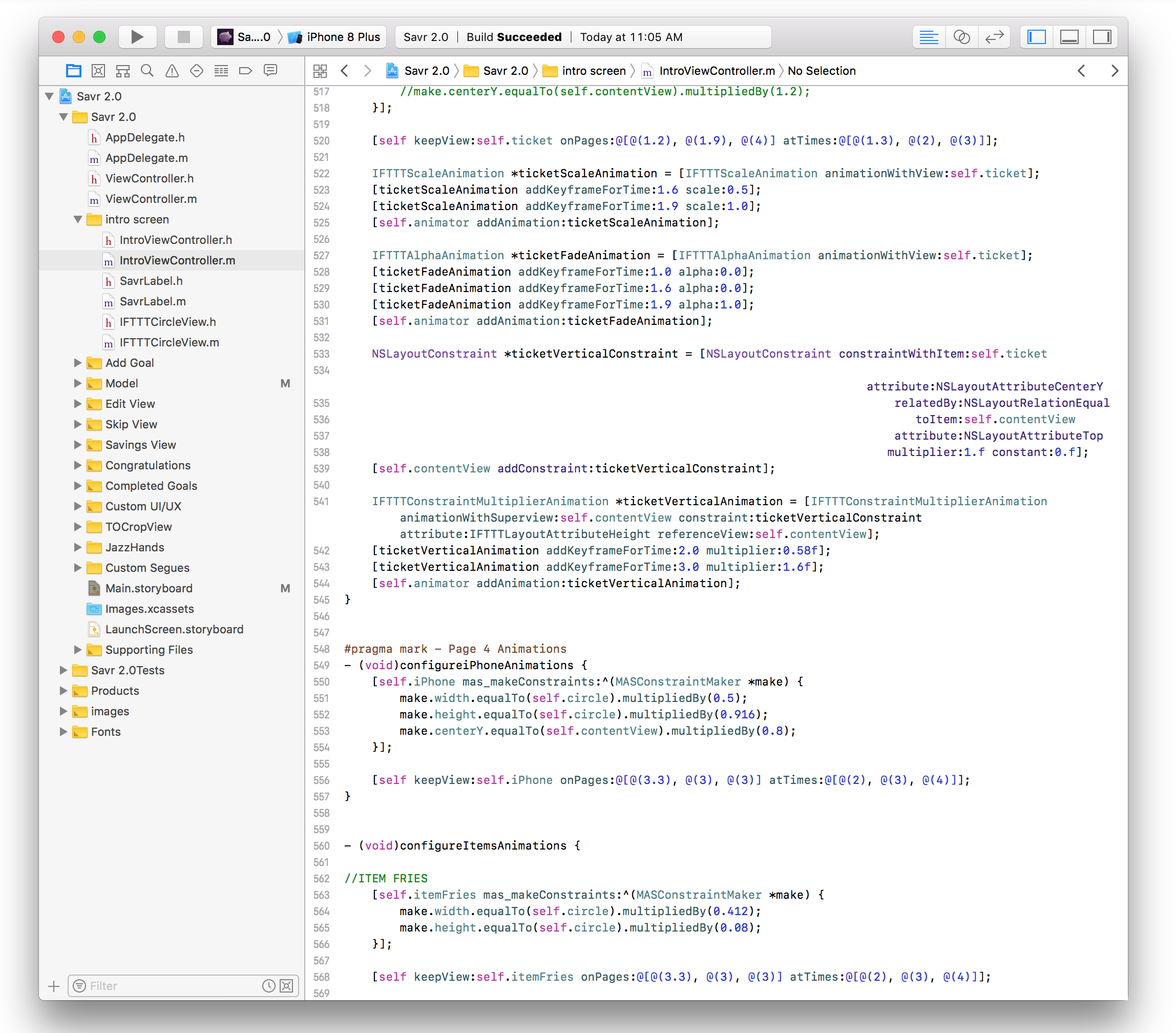
I then sat down and tried to recreate the first page. It took me 6-8hrs to build the first page (no documentation really slows you down), then 4hrs to build the 3rd page. By the time I got to the last page, I was able to build it within an hour.

Final Product
Fully built in Objective-C